

Dla przykładu, nie biorą pod uwagę TCO (Total cost of ownership) czyli tego, co szczególnie w mniejszych firmach będzie miało kolosalne znaczenie podczas podjęcia finalnej decyzji o wyborze dostawcy narzędzia. Aby dłużej już nie popadać w dygresję o dostawcach przejdę do meritum, czyli realiów wdrożeniowych – 95% waszych dashboardów można wdrożyć dowolnym oprogramowaniem z macierzy Gartnera. Znaczy to mniej więcej tyle, że lwia część funkcjonalności robiących “różnicę”, w praktyce nie jest często wykorzystywana. Jest to oczywiście moja subiektywna opinia na bazie ponad 100 projektów BI w jakich brałem udział w mojej 15 letniej karierze zawodowej
Osobiście uważam, że my deweloperzy niestety nierzadko jesteśmy jednym z głównych czynników takiego stanu rzeczy. Zarzucić sobie możemy niestety wiele. Realnie ludzi tworzących narzędzia BI, które są nastawione w pełni na użytkownika jest garstka. Sam niejednokrotnie na początku mojej kariery tworzyłem narzędzia Business Intelligence bardziej “pod siebie”. Uwzględniałem głównie swoje upodobania do wyboru kolorów, typów wykresów, ich położenia i ogólnego przekazu jaki miał z tych danych płynąć.
I tak słowem wstępu przechodzę bezpośrednio do klucza programu czyli tego na co powinieneś zwrócić uwagę, jako osoba tworząca dashboard, aby ludzie nie tylko chcieli z niego korzystać ale również mieli ogromną frajdę podczas codziennej interakcji z nim.
Z tą frajdą to tak pół żartem pół serio. Realnie, nadal niewiele z nas czuje frajdę pracując na liczbach. Zastosowanie jednak tych pięciu punktów w praktyce powinno spowodować, że Twoje narzędzia będą częściej używane i lepiej odbieranie przez biznes.
Przykłady i slajdy będę opierał na Looker Studio (dawniej Data Studio) – darmowym narzędziu Business Intelligence od Google, częścią integralną chmury Google Cloud. Ale szybko zauważysz, że będą one dla Ciebie praktyczne niezależnie od tego jakiego narzędzia Business Intelligence używasz na co dzień.
Istotnych aspektów jest co prawda więcej, ale uważam, że jeśli zaadresujesz te trzy punkty należycie, zgodnie z zasadą pareto, unikniesz 80% potencjalnych niepowodzeń. Idealnie, te trzy aspekty powinny być dla Ciebie klarowne na samym starcie projektu. Definiować będą one większość przepływów Twojej dalszej pracy.
W uproszczeniu, dashboardy możemy podzielić na:
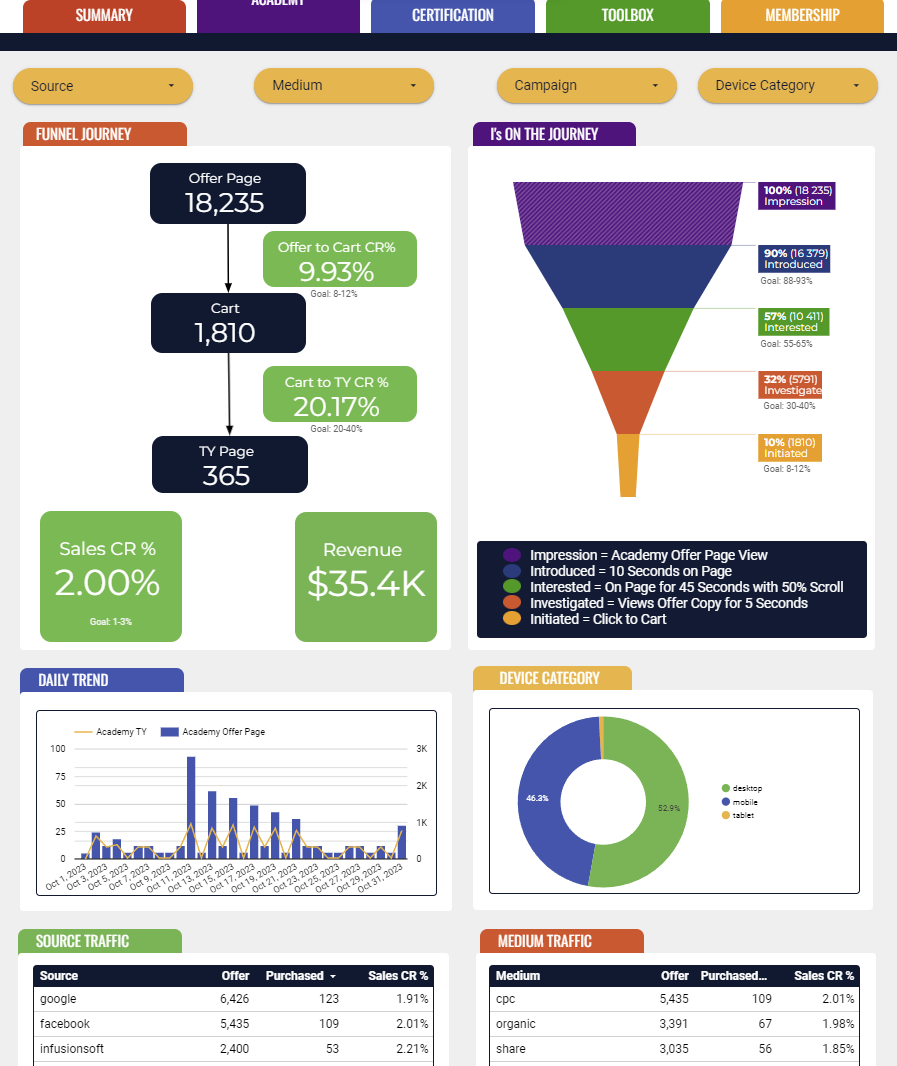
Inaczej podejdziesz do wdrożenia dashboardu strategicznego, w którym głównym celem jest przedstawienie 4 kluczowych wskaźników całej organizacji i przesłanie ich raz na dzień do garstki wybranych ludzi z literką C na początku nazwy stanowiska. W takim przypadku lepiej sprawdzi się prosta wersja mobilna zawierająca najważniejsze wskaźniki strategiczne biznesu jak ta poniżej.

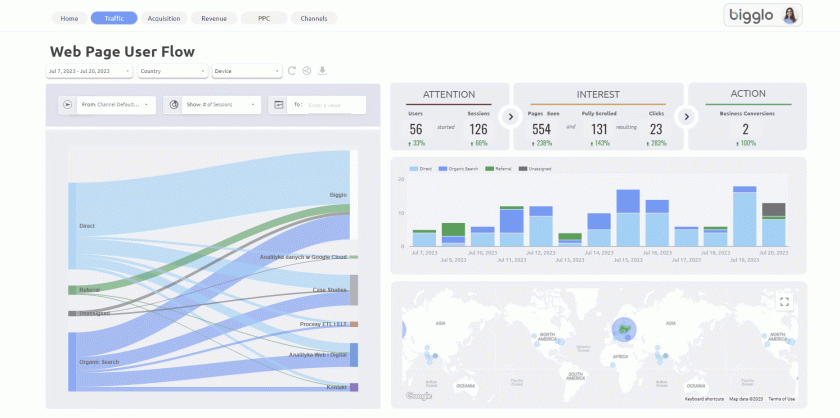
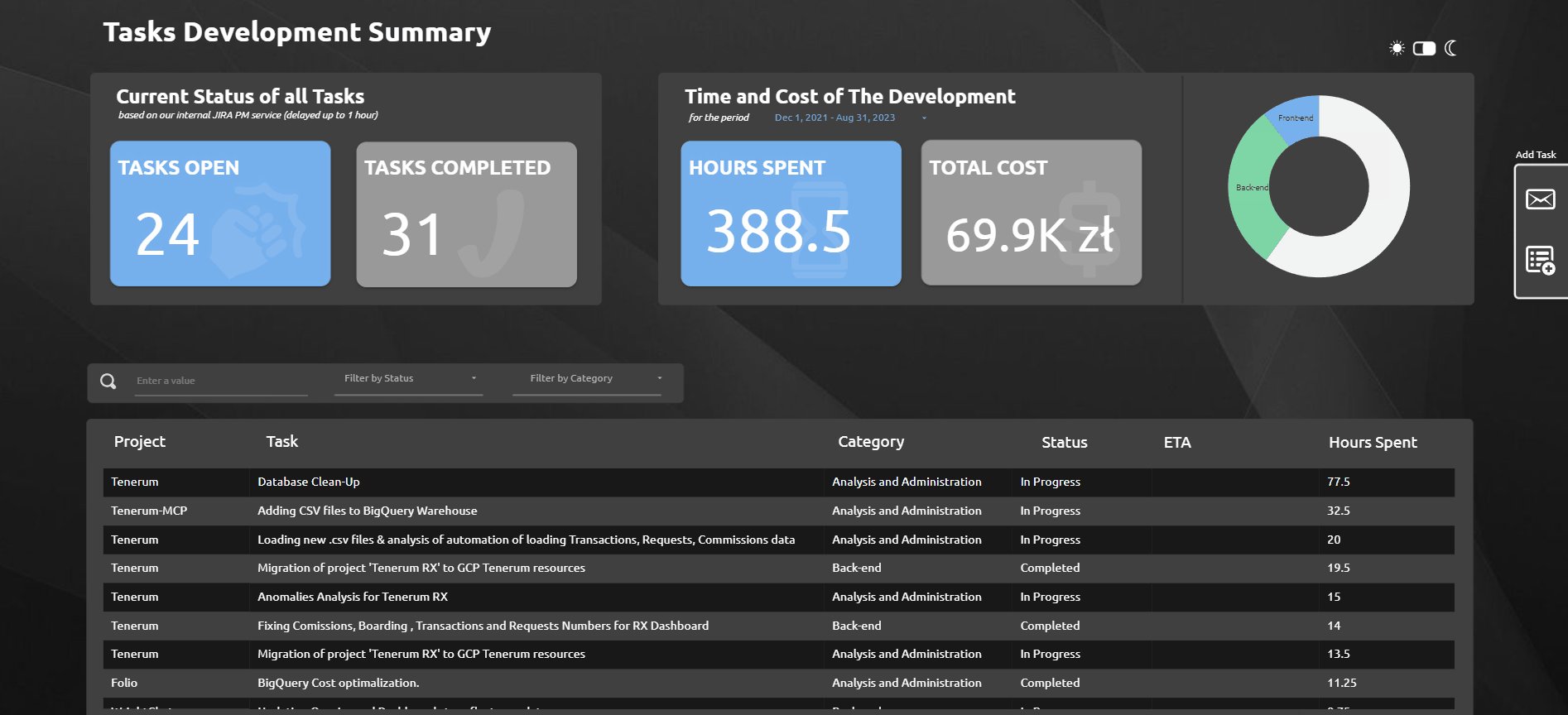
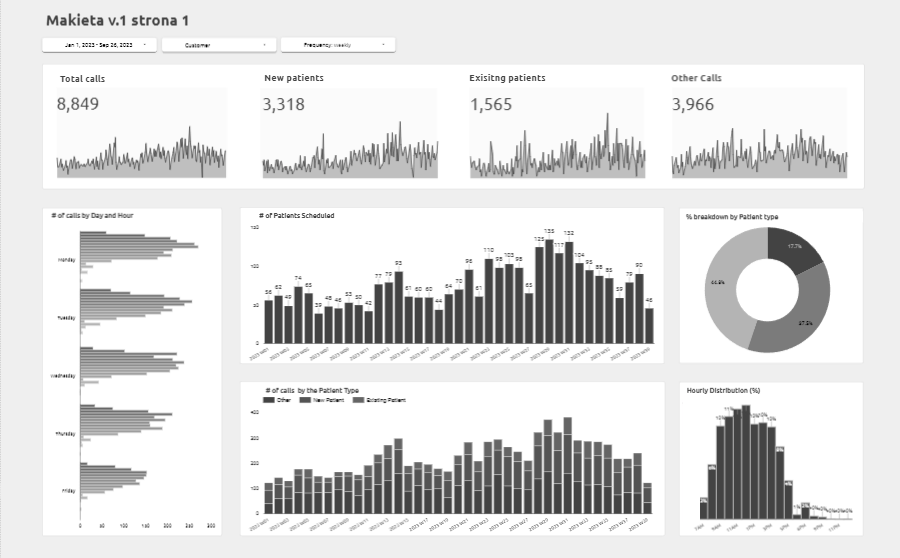
A inaczej będziesz realizować wdrożenie dashboardu analitycznego, skupiającego się na ukazaniu trendów i struktury, które jednocześnie jest interaktywne i klikalne ale nie jest specjalnie zaawansowane pod kątem głębokości danych.

Jak widzisz, nie ma czegoś takiego jak jeden cel Twojego dashboardu.
Jednym z Twoim głównych zadań na tym etapie wdrożenia jest zadawać tak długo pytania na temat celu wdrożenia, aż stanie się on dla Ciebie klarowny.
Podczas takiego wywiadu, nie zapomnij zapytać o dwie nie mniej istotne kwestie: charakterystykę użytkownika końcowego i scenariusz użytkowania. Co prawda są to bardziej kwestie związane z UX i UI, lecz będą one również w ostatecznym rozrachunku wpływały na jego dopasowanie do potrzeb.
Słuchowiec dla przykładu ma problemy z geometrią i mapami więc pokaż mu sprzedaż wg. województw za pomocą wykresu słupkowego lub tabeli.
Kinestetyk dla odmiany “zwariuje” jak nie umożliwisz mu wielowymiarowej interakcji z danymi i uzna Twoje narzędzie za nudne i niewarte ponownego włączania.
Wzrokowiec zauważy 1 piksel różnicy pomiędzy elementami jakie osadziłeś na dashboardzie. Ma on również świetną pamięć do kolorów, więc stosuj ten sam kolor do reprezentacji tego samego wymiaru nie tylko na wszystkich wykresach w obrębie strony ale i całego dashboardu – o ile to oczywiście możliwe.
Zaawansowanemu użytkownikowi nie są potrzebne legendy, osie, tytuły czy etykiety danych, on to zrozumie po najechaniu myszą na punkt wykresu. Tym początkujący nie każ się domyślać.
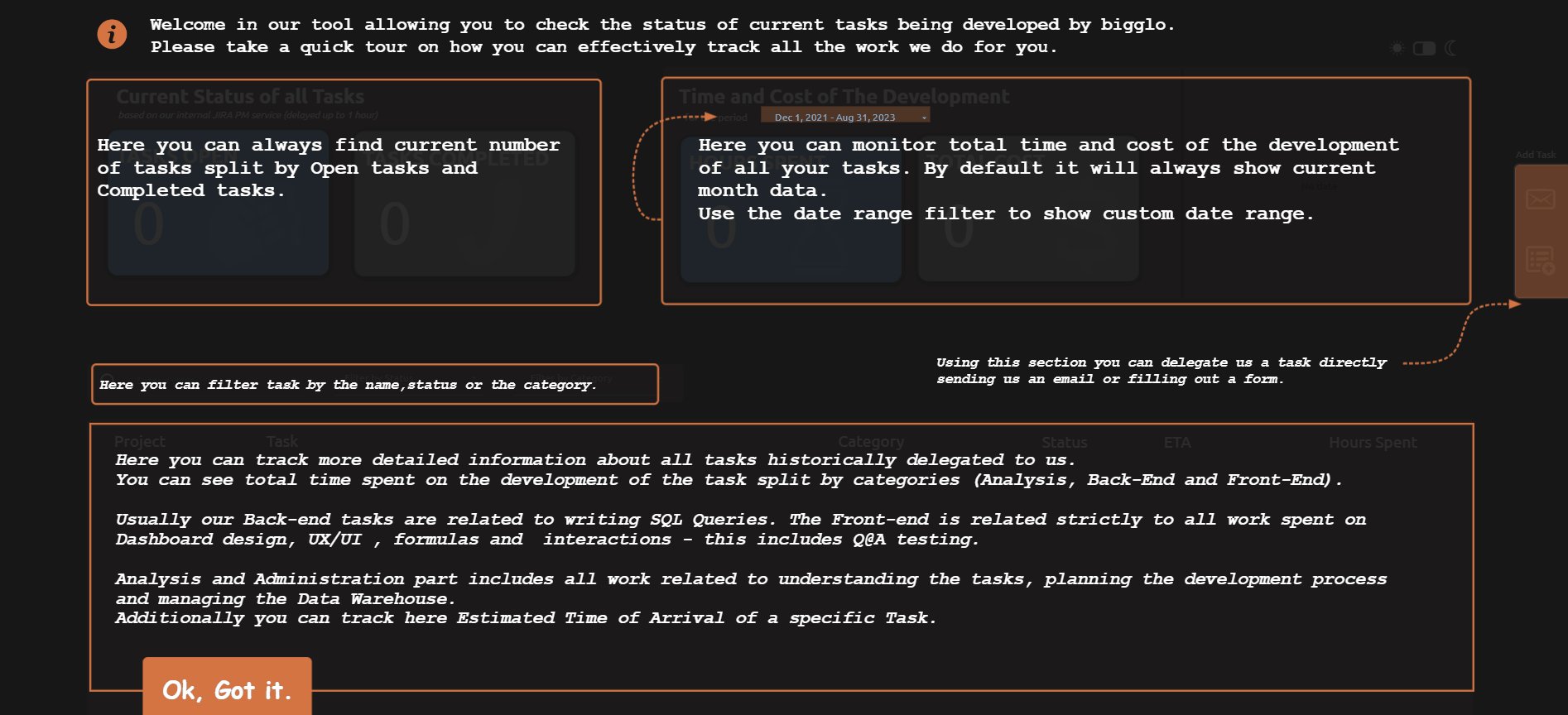
Jeśli nie planujecie szkolenia – zrób stronę z intro, wyjaśniającą najważniejsze funkcjonalności Twojego dashboardu.

Dopiero jak koncept makiety będzie akceptowalny po stronie odbiorcy, stwórz faktyczną, klikalną wersję Twojego dashboardu. Czarne na białym, czy jak kto woli białe na czarnym.

Ja osobiście na tym etapie pracuję już na realnych danych. Używając zmaterializowanych widoków w Google BigQuery nie generuję żadnych kosztów, a pozwala mi to zobaczyć jak wykresy się będą zachowywać z prawdziwymi danymi i już na tym etapie wychwycić ewentualne niedociągnięcia w Twoim dashboardzie.
Nie zdarzyło Ci się, że podczas tworzenia dashboardu złapałeś przysłowiową “zawieszkę”? Jaki kolor mam wybrać, jaki typ czcionki i rozmiar, jakie zrobić odległości pomiędzy elementami, gdzie umieścić nawigację, a gdzie filtry?
Design system to zbiór komponentów i gotowych wytycznych, które stosuje się podczas wdrażania różnej maści produktów cyfrowych. Design system ma wiele zalet. Najfajniejsza dla Ciebie jest taka, że nie musisz praktycznie myśleć podczas projektowania interfejsu graficznego dashboardu.
Design system to przede wszystkim ogromna oszczędność czasu i szybsze dostarczanie produktów. Lepiej też wpływa na odbiór Twojego dashboardu analitycznego przez użytkownika końcowego, który będzie przyzwyczajony do istniejącego w organizacji design systemu.
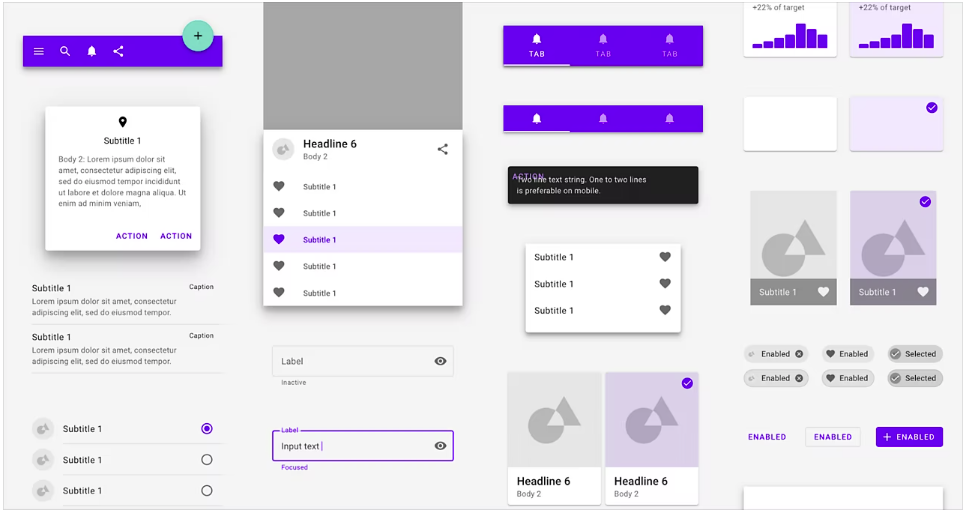
Jeśli pracujesz w dużej firmie jest wysoce prawdopodobne, że istnieje wewnątrz organizacji coś takiego jak design system. W praktyce jednak narzędzia analityczne żyją swoim życiem w firmie. Trochę pewnie dlatego, że nikt tak dobrze ich nie rozumie jak osoby, które je tworzą. Jeśli nie macie jednak jasno sprecyzowanego design systemu a chciałbyś aby proces wdrażania dashboardów analitycznych był sprawniejszy i lepiej poukładany polecam Ci Material Design, open sourcowy design system od Google.


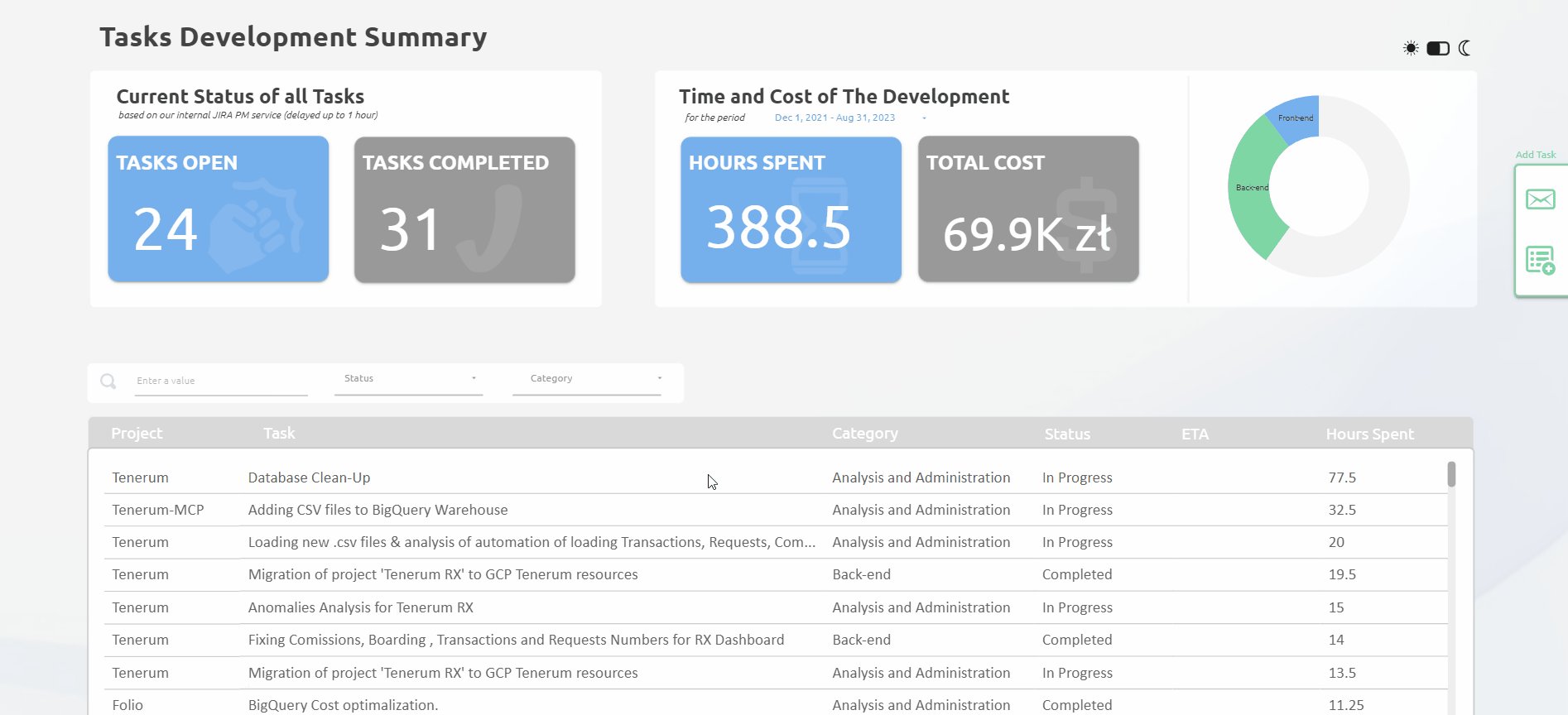
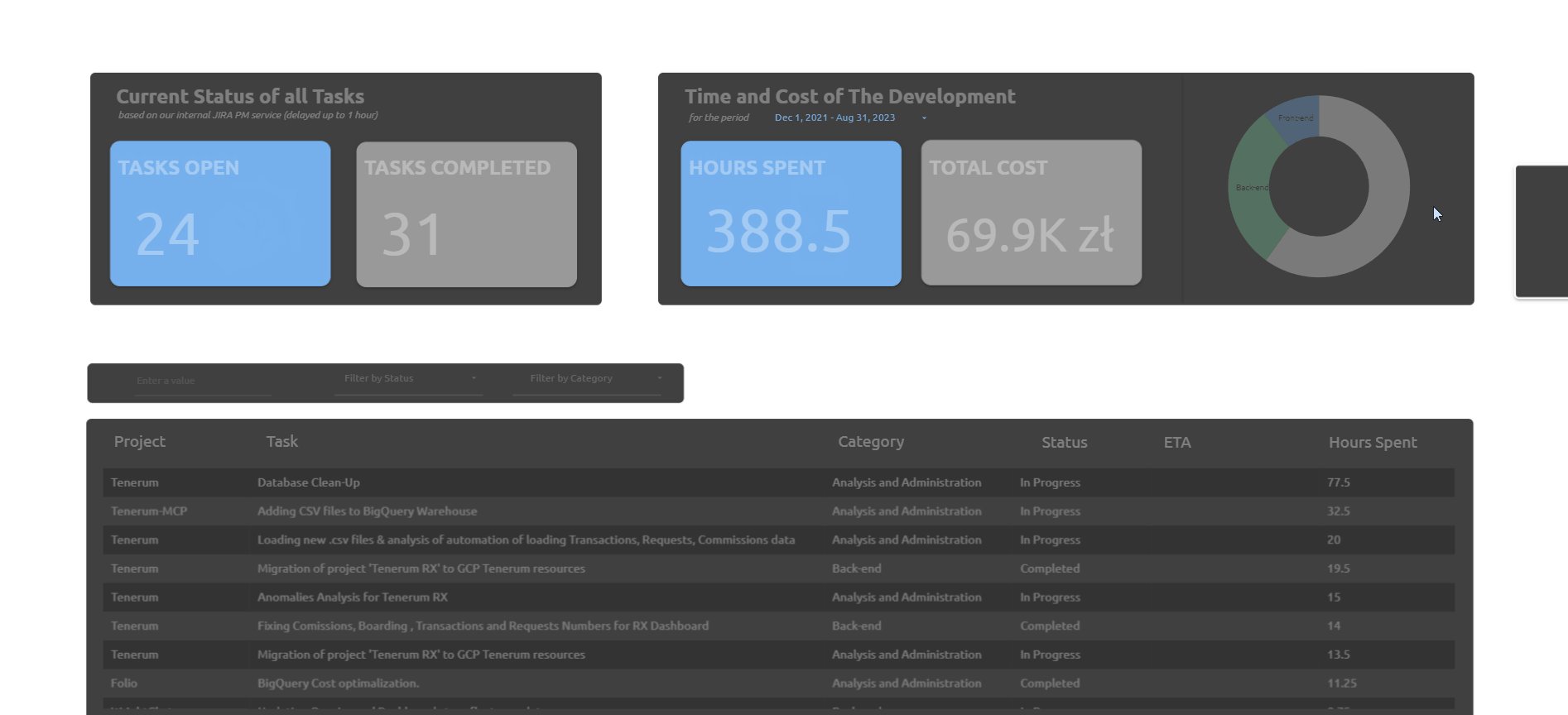
Dobre dashboard powinien być czysty i intuicyjny w odbiorze dla użytkownika końcowego.
Choć kolor szary sam w sobie może wydawać się niekompletny, w połączeniu z innymi barwami nabiera ich emocjonalnego efektu. Efekt ten szczególnie widać w dashboardach analitycznych. Szary jako tło pozwala użytkownikowi skupić wzrok na tym co ważne, czyli danych, które podkreślisz inną barwą. Odmiany szarości świetnie nadadzą się jako tło dashboardu, elementów, kolor osi, linie trendu, granice estymacyjne, teksty objaśniające a czasem nawet jako kolor wykresów.

Osobiście uważam, że dobranie odpowiedniego wykresu do kontekstu i danych to jedna z najważniejszych sztuk tworzenia dashboardów analitycznych. Z czasem ją opanujesz, a Twoje narzędzia osiągną wyższy poziom atrakcyjności i użyteczności u odbiorców końcowych.
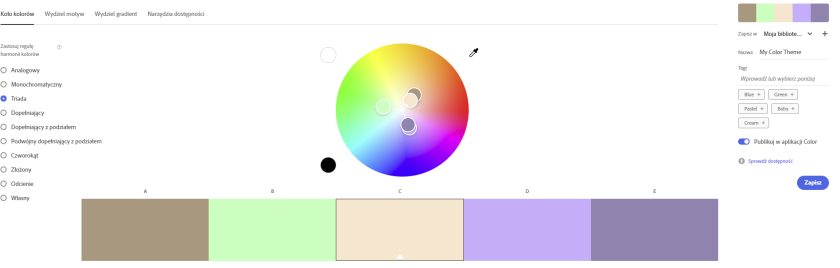
Stosowanie zbyt wielu barw i kolorów w dashboardach biznensowych wprowadzi chaos i utrudni szybkie zrozumienie danych. Do palety odcieni szarego dodaj biały i jeden główny kolor. Ewentualnie dwa pasujące do siebie lub przeciwstawne kolory. Aby lepiej zrozumieć jakie kolory ze sobą będą dobrze współgrać korzystaj z profesjonalnych narzędzi jak np. Adobe Color Wheel.

Oczywiście są od tego pewne wyjątki. Dashhboardy socjalne czy grywalizacyjne. Są one z natury mniej naładowane danymi. Tutaj możesz pozwolić sobie na większą frywolność i kreatywność wzbogacając dashboard o różne ikony, elementy graficzne a nawet zastosować bogatą i niestandardową paletę kolorów.

Bardzo istotnym krokiem wpisującym się w proces ciągłego udoskonalania Twoich narzędzi analitycznych jest ich testowanie przed oficjalnym oddaniem oraz analizowanie ich użytkowania po ich oddaniu.
Testowanie dashboardu w pierwszej kolejności powinieneś przeprowadzić sam. Głównie pod kątem ewentualnych błędów i niedociągnięć, które przytrafiły Ci się podczas wdrażania. Przeklikaj cały dashboard analityczny, sprawdź wszystkie filtry i interakcje.
Najedź kursorem myszy na każdy z możliwych wykresów. Uruchom narzędzie na różnych urządzeniach i przeglądarkach. Jestem wręcz pewien, że zawsze uda Ci się na tym etapie wykryć nawet minimalny błąd interfejsu, źle posortowane pole wyboru, brakującą etykietę danych czy też niepoprawnie działającą formułę.
W drugiej kolejności oddaj narzędzie do testów Twoim kolegom i koleżankom z działu.
Istnieje duża szansa na to, że otrzymasz od nich sensowny feedback odnośnie UX i UI narzędzia. Oczywiście najważniejszą próbą narzędzia BI będzie oddanie go jego użytkownikom końcowym. Istnieje jednak spore prawdopodobieństwo, że będą oni na tyle zajęci, że obszernej wiadomości zwrotnej od nich nie uzyskasz.
Dlatego ważne jest aby po fazie testów przeprowadzić fazę analityczną.

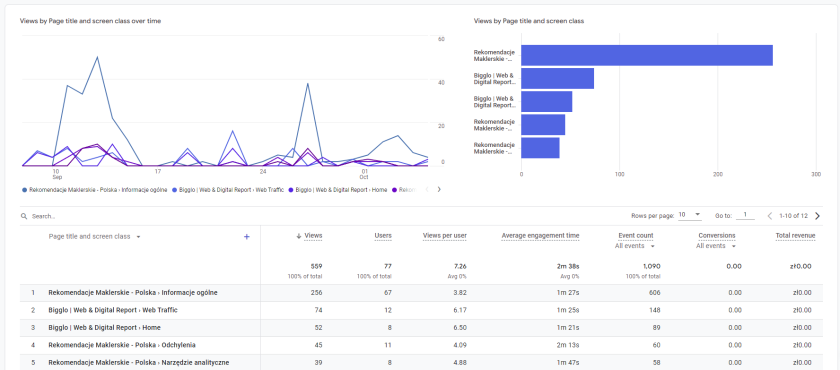
Dopiero teraz będziesz w stanie faktycznie zrozumieć czy użytkownicy korzystają z narzędzia, jakie strony są najczęściej używane, w co klikają, a które strony uważają za niepotrzebne. To świetny sposób na usprawnianie użyteczności stworzonych przez Ciebie dashboardów.
Dlatego nie przejmuj się jeśli Twoje pierwsze dashboardy analityczne nie będą zwalać z nóg użytkowników końcowych. Skup się na tym aby spełniać minimalne standardy. Stosowanie zebranych przeze mnie porad w praktyce, zagwarantuje Ci, że Twoje narzędzia Business Intelligence będą postrzegane profesjonalnie.
Inna sprawa, że w rzeczywistości nadal niewiele ludzi w biznesie przykłada do pracy z danymi aż tak dużą wagę jak analitycy czy finansiści. Według raportu „State of Dark Data” ponad połowa organizacji (56%) hasło “data driven organisation”, czyli biznes napędzany danymi uważa za pusty slogan. Teoretycznie, niby wszyscy chcemy podejmować decyzje w oparciu o twarde dane, jednak w praktyce nadal wiele z nich napędzane jest subiektywnym impulsem.
To właśnie między innymi Twoja rola w organizacji aby te liczby odwrócić. A dobrze zaprojektowane i użyteczne dashboardy analityczne mogą Cię do tego znacznie przybliżyć.

Ustawienia plików cookies
Informacje o plikach cookies
Szanujemy Twoją prywatność